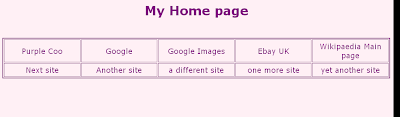
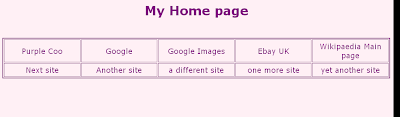
Thanks for at least having a look here, and carry on by being brave. As I said elsewhere, on my computer I have my own hand-made Home page with regularly visited sites on it for easy clicking and less hunting around in Favourites - it looks a bit like this:

It's very simple to do and doesn't require a great deal of effort, nor knowledge of the underlying computer readable code (HTML - HyperText Markup Language, for those who might be wondering), as I've done a lot of it for you and put in instructions.
Below is the code and below that the steps to take - go on, be brave!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Web Portal</title> <!--the words that will appear in the top blue bar of your browser - make them what you like-->
<style>
body {background-color: lavenderblush;}/*page background color*/
h1 {font-family: verdana, helvetica, arial, sans-serif;
color: purple;} /*font and color of the page title*/
table {border: 2px solid purple;
margin-top: 30px;} /*thickness and color of the border of the table and height from the top, respectively*/
td {border: 1px solid purple; /*thickness and color of the inner box borders*/
padding: 5px 10px;} /*spacing from top and sides of the link words*/
a:link, a:visited {text-decoration: none;
color: purple;
font-family: verdana, helvetica, arial, sans-serif;
font-size: 1.2em;} /*what the links look like when they're not hovered over and when they've been visited*/
a:hover {text-decoration: underline;
color: maroon;
font-size: 1.2em;} /*what the links do when you hover over them*/
</style>
</head>
<body>
<h1 align="center">My Home page</h1>
<table align="center">
<tr align="center">
<td width="20%">
<a href="http://www.purple.dreamhosters.com/common/">Purple Coo</a>
</td>
<td width="20%">
<a href="http://google.com">Google</a>
</td>
<td width="20%">
<a href="http://images.google.com/">Google Images</a>
</td>
<td width="20%">
<a href="http://www.ebay.co.uk">Ebay UK</a>
</td>
<td width="20%">
<a href="http://en.wikipedia.org/wiki/Main_Page">Wikipaedia Main page</a>
</td>
</tr>
<tr align="center">
<td>
<a href="#">Next site</a><!-- put the web address in place of the # and an easy name in place of the words between the > and < -->
</td>
<td>
<a href="#">Another site</a><!-- put the web address in place of the # and an easy name in place of the words between the > and < -->
</td>
<td>
<a href="#">a different site</a><!-- put the web address in place of the # and an easy name in place of the words between the > and < -->
</td>
<td>
<a href="#">one more site</a><!-- put the web address in place of the # and an easy name in place of the words between the > and < -->
</td>
<td>
<a href="#">yet another site</a><!-- put the web address in place of the # and an easy name in place of the words between the > and < -->
</td>
</tr>
</table>
<br>
<br>
<p style="font-family: verdana, helvetica, sans-serif; font-size: .8em;">To edit this page, by changing colors, adding websites etc, right-click on the Desktop shortcut for <em>this</em> page and choose Open With/Notepad. After you've made your changes, don't forget to Save the Notepad file so that they'll take effect, and if you don't like how it looks then open it again and have another play around!</p>
<p style="font-family: verdana, helvetica, sans-serif; font-size: .8em;">You will see that each web site has its own listing, and the code is fairly simple to follow: the second row of the table is filled with 'dummy' sites which you can replace with your favourites, just by replacing the # with the web address of the site you want to put there and an easy name for it.</p>
<p style="font-family: verdana, helvetica, sans-serif; font-size: .8em;">If you want to change colors (it is always written the American way with HTML code), <a href="http://www.htmlgoodies.com/tutorials/colors/article.php/3478961" style="font-size: 1em; text-decoration: underline" target="_blank">here is a site with a large variety</a> which can be used by their names rather than any complicated codes.</p>
<p style="font-family: verdana, helvetica, sans-serif; font-size: 1em;">Have fun!</p>
</body>
</html>
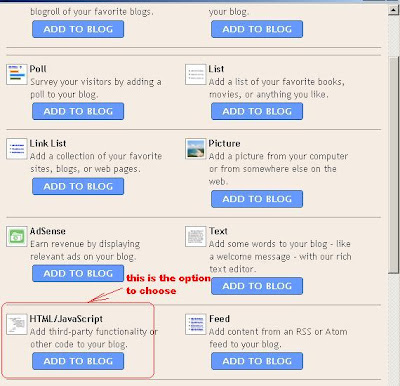
1. Open a blank page in Notepad - Start/Programs/Accessories/Notepad (TextEdit for Mac users).
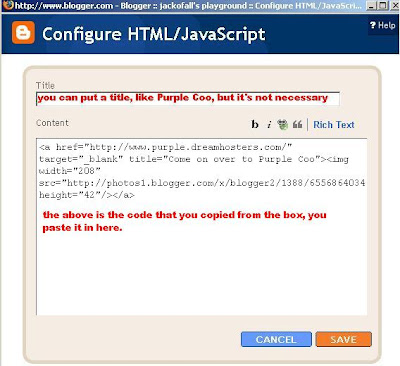
2. Highlight all the contents of the box above either by clicking in the top left of the box and dragging to the end, or by clicking at the top and then holding Shift and pressing the down arrow to the right of your keypad to continue highlighting down to the end.
3. Copy the highlighted text and Paste it into the blank page of Notepad.
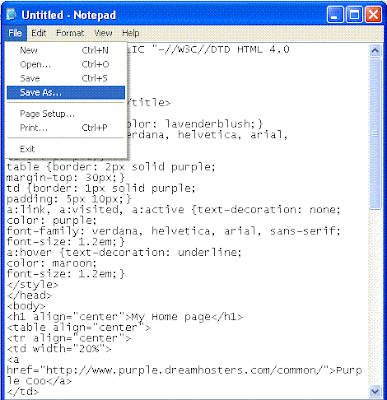
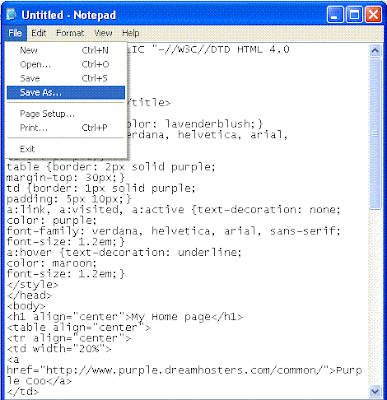
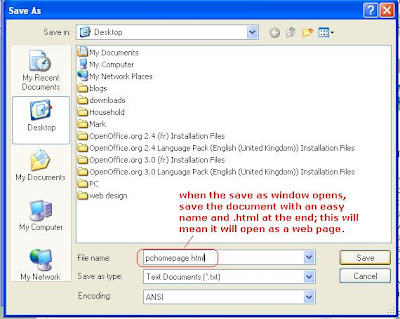
4. In Notepad, File/Save As... (see below picture)

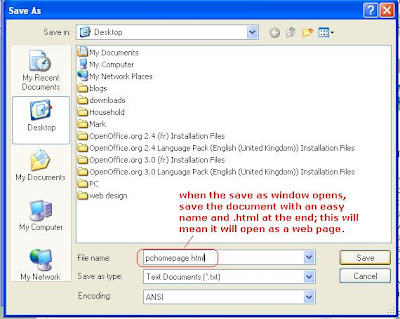
5. Save it to your Desktop and name it as something you'll recognise, with
.html at the end; this will enable it to open as a web document - see picture below.

6. Now if you go to your desktop and open that web page you've just saved, you'll get your own home page opening in your browser. And don't worry, there are instructions in it about changing things.